个人用的虚拟主机,空间和流量都有限制,服务器又不在大陆,虽说香港速度是不错,但是终究是比不上内陆的,而且便宜东西,稳定性总是有点不尽人意.于是想用cdn来加速网站,同时也相对增加了空间的容量.
很早就打算使用cdn来加速网站了,不过免费的cdn还真不多,就算有,限制也多,速度也不行,即使是百度的加速乐,用起来也不怎么样,而且没有备案的域名不能用内陆的节点,结果就是我香港的主机用加速乐加速后反而访问慢了,还经常出问题,玩了几天就放弃了.
后来由于博客加了一些插件,自己也写了一些额外的功能,结果打开网站请求数有四五十,其中一旦某个请求卡住了,网页可能要几十秒才能打开,这简直是丧心病狂的用户体验,于是又想到了用cdn来加速,这次用的是七牛云存储,其实去年就知道了这个cdn,当时是使用了一个插件,作者有推荐这个cdn,不过一直没去详细了解.现在了解了一下,发现这个cdn的免费额度比较高,而且使用基本没限制,操作更是简单.
注册成为标准用户后即可永久获得以下免费额度:
- 10GB永久免费存储空间
- 每月10GB下载流量
- 每月10万次Put请求
- 每月100万次Get请求
不过直接注册后应该是体验用户,额度比较少
- 储存空间1GB
- 每月Put请求1万次
- 每月下载流量1GB
- 每月Get请求10万次
- 创建1个空间
- 仅支持富媒体上传(实测 图片 css 音频都正常使用,js文件不行 )
体验用户升级为标准用户也是免费的,不过需要实名验证,包括邮箱电话和身份证.
我注册完成后开始测试效果,由于本站请求数大部分是js文件,因此体验用户权限的加速并不明显,不过作为空间的扩展,图片音频都用cdn,节省了不少带宽,也很不错.
接下来开始升级标准用户,资料验证完,提示要2个工作日处理,等了两天,升级成功,把js文件,css文件,以及附件全部同步到cdn上,这次测试发现加速效果明显,然后发现一些高级功能需要余额10元以上才能用,比如防盗链,想想也不是大钱,于是百度了一个优惠码,九折冲了十块,开启了防盗链,大功告成!
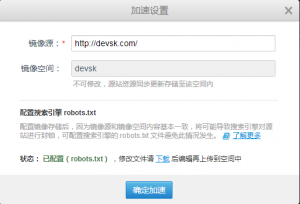
七牛云存储最大的优点就是一键镜像功能,填写要镜像的站的域名就好了,然后就可以用七牛的地址访问源地址的文件,不需要手动上传文件到cdn,第一次访问,cdn会自动从源地址读取文件并保存到七牛服务器,下一访问就是直接从七牛服务器拉资源.
如果是wordpress,可以使用wp super cache的cdn功能,把url设为七牛分配的域名就行了,然后七牛上面开启一键镜像,如果是体验用户,注意要排除js文件.
当然,wordpress也有七牛自己推荐的专用插件,七牛镜像存储 WordPress 插件:一键实现 WordPress 博客静态文件 CDN 加速.专用插件,支持更多功能.
也有其他的插件,比如DISCUZX的.
七牛云存储也支持绑定自己的域名,不过需要备案的域名,默认分配的域名看起来很乱,不过https的域名倒是可以自己设置为qbox.me的二级域名,这样看起来好多了,原谅强迫症…
由于我只是使用了最简单的镜像cdn功能,所以并没有探索高级用法,对于单纯的网站cdn加速,七牛完全做到了傻瓜式操作,现在好像是有七牛FUSION融合CDN管理平台(BETA版)这个东西,于是我申请了体验,不知道是个啥,到时候在看看.
说了这么多,推广链接总是要放一个的,通过我的推广链接注册成标准用户,每位用户可以让我增加5gb流量!Thanks! 😉
https://portal.qiniu.com/signup?code=3lg4o1bji6vde